Do you want to add a table of contents to your WordPress posts or pages?
A table of contents can make navigating a long article easier and improve your site’s SEO. However, they can be tricky for beginners to create.
In this article, we will show you how to create a table of contents in WordPress posts and pages.

Why Add a Table of Contents to Posts and Pages in WordPress?
You may have seen the table of contents on websites like Wikipedia. We also use them on WPBeginner for our long articles, such as our ultimate guide to boost WordPress speed and performance.
You can add a table of contents to posts on your WordPress website to make it easier to jump between the sections of a long article.
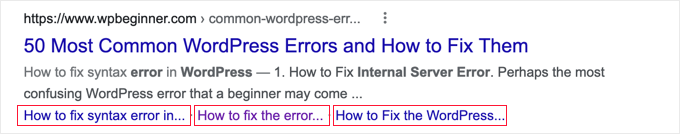
Not only do they improve user experience, but they will also help your WordPress SEO. That’s because Google can use the table of contents to automatically add ‘jump to section’ links in search results.

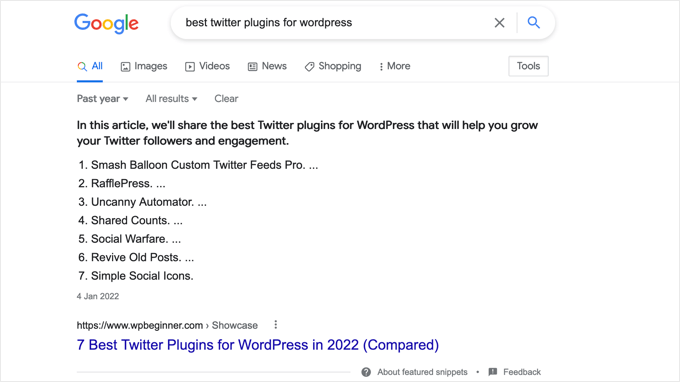
A table of contents can also help your post be listed as a featured snippet at the top of the search engine results page.
This will help you get the maximum SEO traffic.

With that being said, let’s take a look at how to create a table of contents in WordPress posts and pages. We will show you how to do it automatically with a plugin and manually using anchor links:
Method 1: Adding a Table of Contents Automatically in WordPress
AIOSEO, also known as All in One SEO, is the best WordPress SEO plugin, and it comes with a built-in table of contents block for WordPress.
We recommend this method because it saves you time by automatically generating the table of contents based on your subheadings while also making it completely customizable with editable links.
The first thing you need to do is install the free All in One SEO Lite plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
You just need the free version to easily add a table of contents, but AIOSEO Pro offers even more features to help you rank better in search engine results pages.
Upon activation, you will need to configure the plugin using the AIOSEO setup wizard. For detailed instructions, see our guide on how to set up All in One SEO for WordPress correctly.
Adding a Table of Contents With All in One SEO
You’ll need to create or edit the post or page where you wish to add the table of contents. After that, click the blue ‘+’ icon and find the ‘AIOSEO – Table of Contents’ block.

Simply drag the block onto the post or page where you wish the table of contents to appear.
Note: Once you add a table of contents, you may notice that the ‘AIOSEO – Table of Contents’ block will be grayed out. That’s because you can only have one table of contents per post or page.
The plugin will automatically identify the headings on the page and add them to your table of contents. If you use different heading levels (say H2 and H3), then lower-level headings will be indented to show the structure of your content.
If you are still writing the contents of your post or page, then any headings added to the document will be automatically added to the table of contents.
Customizing the Table of Contents With All in One SEO
There are a few ways you can customize the table of contents to suit your needs. For example, you can click on a heading to rename it. This will rename the heading in the table of contents but not the article.

AIOSEO will automatically create anchor links for each heading. You can click on the Link icon to edit the anchor text, and this is changed both in the table of contents and in the heading in the post content.
You can also click the eye icon next to any of the headings to hide it. AIOSEO Pro users can reorder the headings in the table of contents block. Doing so will rearrange the headings in the table of contents but not in the article.
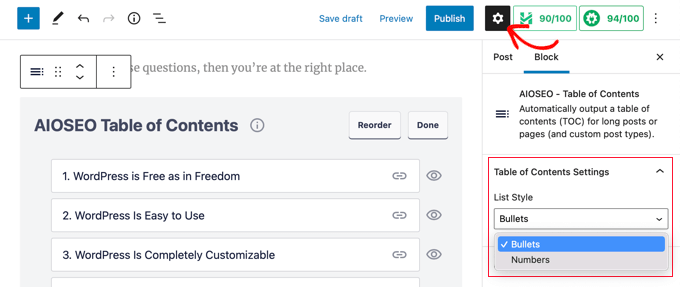
You will also find a setting for the block in the sidebar. Here, you can choose a bulleted or numbered list style for your table of contents.

Finally, when you have finished customizing your table of contents, you need to click the ‘Done’ button to save your changes.
Now, you will be able to see how the table of contents will look to your visitors.

It’s a good idea to add a heading or paragraph above the table of contents. This will make it clear to your readers that they are looking at a table of contents.
When your visitors click a link in the table of contents, they will be taken immediately to that heading in the article. This allows users to jump to the section they are most interested in.

The reason why we like AIOSEO’s table of contents feature is that it lets you customize the headings and selectively hide headings as needed.
This is a critical feature that most other table of contents plugins simply don’t have.
Method 2: Adding a Table of Contents Manually in WordPress
You can also create a table of contents manually using anchor links without the need for a plugin. However, this will take more time and effort.
You can learn more about anchor links in our guide on how to add anchor links in WordPress.
Typing the Table of Contents
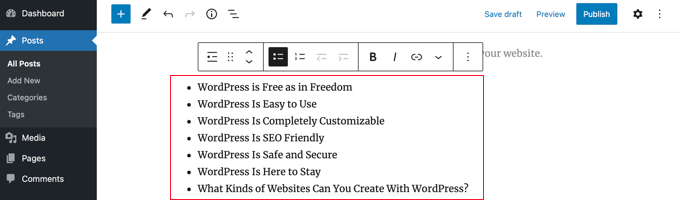
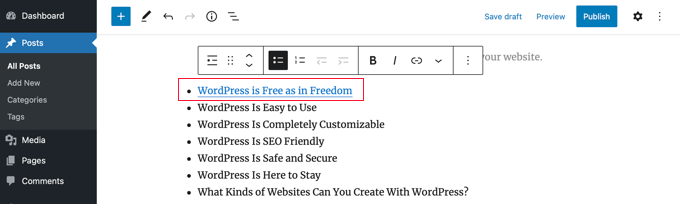
First, you need to add a ‘List’ block where you can add the headings for the table of contents. You can either type the headings into the list or copy and paste them one by one from your article content.

How to Add Anchor Text to Heading Blocks
Next, you will need to add an anchor attribute to each heading you want to reference in the table of contents. This will let WordPress know where to jump when a visitor clicks the heading in the table of contents.
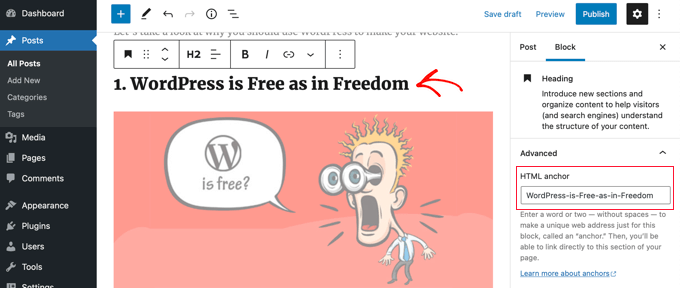
You should first click on the heading, such as H2 or H3. Then, you need to click the ‘Advanced’ arrow in the block settings pane to show the advanced settings.
After that, enter a unique word or phrase without spaces into the ‘HTML anchor’ field. If you like, you can use hyphens to separate each word.

Then, simply repeat this for all other headings that will be included in the table of contents.
Hint: If you paste the heading into this field, hyphens will be added automatically. This is an easy way to create a unique ID that also clearly represents the heading.
Adding Anchor Links to the Table of Contents
The last step is to link the headings in the table of contents to the HTML anchors you created.
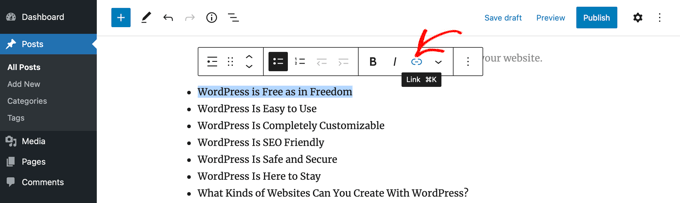
You should highlight the first entry in your List block and then click the ‘Link’ icon in the toolbar.

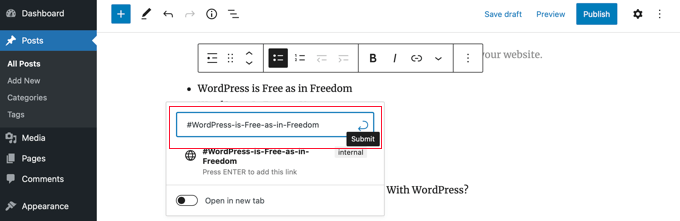
Next, you should type a hashtag (#) and then type or paste the anchor text for that heading.
The # tells WordPress to jump to that section of the current post. You do not add the domain name or other URL parameters.

Once that is done, you need to press ‘Enter’ or click the ‘Submit’ icon to create the link.
The anchor link will be added to your table of contents list. When your visitors click this link, they will be immediately taken to that heading in the post or page contents.

You can repeat these steps to add anchor links to the other headings in the table of contents.
We hope this tutorial helped you learn how to create a table of contents in WordPress posts and pages. You may also want to see our guide on how to increase your blog traffic or our expert pick of the must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
I am already using the first method, and it help my site to appear first in some search results and of course bringing more visitors
Thank you
WPBeginner Support says
You’re welcome!
Admin
Thank you so much says
Can you please tell how to change the font color in TOC?
WPBeginner Support says
For that, you would need to use CSS to change the color of the text. You can see how to change the text color in our article below!
https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/
Admin
ario says
I tried to create table of content manually like the way you taught us and it worked well, until I added page break and separated the points into different parts or pages. Is there a solution for this?
WPBeginner Support says
If you separate the page then you would need to include the entire URL before the # as well as the anchor to link correctly.
Admin
Mark says
Back in the day, when websites were new, we used to call this a Site Map. But yeah, it was kind of expected for the search engines to find a site map on your website.
Thanks for the reminder and the info.
WPBeginner Support says
Sitemaps are slightly different, we have our guide below for sitemaps specifically. The Table of contents is to allow your visitors to jump to a specific section of a post
https://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/
Admin
samarth says
Which one is better for SEO? Adding TOC manually by HTML or using a Plugin?
WPBeginner Support says
If the information added is the same, then there is no difference. The plugin is there to help make the process easier and help ensure any markup is properly added.
Admin
Tay says
How can I manually place the TOC on specific pages? It seems I can only disable auto-insertion but I can’t then decide where I want to put the table on the page. Is this possible?
WPBeginner Support says
The table of contents would need to be enabled for pages and then there should be an option when editing the specific page you want to add it to.
Admin
Muhammad Arslan Sharif says
What a tutorial and very helpful for me and other who want to add new features in their websites and in blogs. In very short words you explain exceptionally.
WPBeginner Support says
Glad you found our guide helpful
Admin
Rianne says
Brilliant! What I thought would take me hours took me 20 minutes instead
WPBeginner Support says
Glad our guide was helpful
Admin
Claudia says
Thank you for all your helpful articles!
WPBeginner Support says
You’re welcome
Admin
Kim Balchios says
My developer created a Table of Contents on a really long blog I wrote. I edited one of the entries and the link fell off.
When I try to create a new entry it says “Paste URL or type to search.” If I add the URL, it will take the reader to the top of the blog not the exact place inside the blog.
WPBeginner Support says
You would want to create an anchor link following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
David Ellin says
this video shows me how to create a table of contents within a post. I want to create a table of contents for my entire blog so that the title of each article appears in the TOC. How do I do that?
WPBeginner Support says
You would want to take a look at our article below for how to create a blog page as a ToC would get far too long for what you’re wanting to do.
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/
Admin
jean says
Hi thank you for this informative post!
Only a small question, what is “override the global settings for this specific post / page.”
I chose to insert the table of content manually, and when i check only for h2 & h3, the table of content just doesn’t show up at all.
Thank you!
WPBeginner Support says
That would mean you are telling it to ignore your default settings for the plugin for that specific post/page. If you have no H2 or H3s on the page then there wouldn’t be anything for the plugin to add to the table.
Admin
Ahmad Zeeshan says
In setting there is no “Table of Content”. Where to find it?
WPBeginner Support says
You would want to ensure you activated the plugin after installing it.
Admin
Dheeraj soni says
Thanks for sharing an informative article, your content always helps me to go next level.
WPBeginner Support says
You’re welcome, glad you found our content helpful
Admin
Asthen says
Why wpbeginner don’t recommend using TOC unless it’s really long ?
How long is too long ?
WPBeginner Support says
If the page is too short to scroll then there wouldn’t be a reason to have a table of contents. It is a personal preference for the length of a post.
Admin
SAHIL DHIMAAN says
Hi, very helpful article
But….
Table of content isn’t showing in Mobile, what to do…
i use AMP plugin also…
WPBeginner Support says
Your AMP plugin would be removing the plugin’s additions. If you reach out to the table of contents plugin’s support they can let you know if they have AMP support.
Admin
Bee Lian Low says
Thank you, I have waited so long before I decided to install this Table Of ontent!
WPBeginner Support says
You’re welcome
Admin
Cecilia says
Thanks. Easy to use.
WPBeginner Support says
You’re welcome
Admin
Lucimar says
Good afternoon!
Congratulations on the article, it helped me a lot
However, it just didn’t work on amp pages.
Note: I use the “Accelerated Mobile Pages” plugin.
How can I solve?
Thank you!
WPBeginner Support says
You would want to reach out to the plugin’s support for if there is a recommendation for AMP.
Admin
Džangir Kolar says
Hi!
How those this plugin affect the speed of the page itself?
WPBeginner Support says
It shouldn’t affect your page’s speed.
Admin
Luke Richardson says
Using easy table of contents, is there an option to create hyperlinks to jump to that particular section when you click on one of the headings in the table.
Not sure if I’m missing something with the plugin, but when I click on the headings it doesn’t jump to that section at all.
thanks
WPBeginner Support says
The plugin should be allowing that, you may want to ensure there is enough room between your content and you don’t have any browser addons that would prevent scrolling to a certain section of your page.
Admin
Tosh Lubek says
I’ve checked “Initially hide the table of contents” but the TOC shows every time I open a post with a TOC. Is there something else I need to do?
WPBeginner Support says
You would want to reach out to the plugin’s support to ensure this is not a conflict between the plugin and your theme
Admin
Oulimata says
As usual, amazingly detailed and helpful. You guys have definitely become my go-to resource for anything blogging related.
WPBeginner Support says
Thank you, glad we can continue to be helpful
Admin
Raaz shrestha says
The plugin is really great. Thanks for sharing wpbeginner team.
WPBeginner Support says
Glad you liked our recommendation
Admin
Akamps says
Hey is there a way i can put this table of contents in my sidebar
WPBeginner Support says
The plugin does have a widget you can use
Admin
Nic says
Is there anyway to centre the table?
WPBeginner Support says
You would need to enable custom CSS and depending on your theme would determine the CSS needed
Admin
KM says
How use the plugin “manually” just one lost at a time? Instructions not clear
WPBeginner Support says
You would enable support for the post type you want to have the table of contents in and when you edit one of the types where it is activated, it will have the option at the bottom of the editor to add the table of contents
Admin
Kelvin says
NO it’s POSTS again – not pages!
How do I get a table into a page?
WPBeginner Support says
In the plugin’s settings you would enable support for pages and you should be able to follow the same procedure for pages that you do for posts.
Admin
Rishi says
nice
WPBeginner Support says
Glad you like our article
Admin
Abhishek says
Hi, is this possible to show/hide individual headings, just by clicking on it, like on Wikipedia?
I have too many subheadings under each h3 so I want it to be easier to navigate.
WPBeginner Support says
Hi Abhishek,
Please see our article on how to show hide text in WordPress using toggle effect.
Admin
Alex says
Thanks for article!
Prince Gabriel Okocha says
I have installed this plugin on my blog following the guideline in this post. But it’s not showing up on my posts. Is there anything I’m doing wrong? I really need this to ASAP
WPBeginner Support says
Hello,
Please review plugin settings, you need to enable support for the posts and pages. After that edit the post and page and below the post editor you will find TOC settings. From here, you need to check the box ‘Insert table of contents’ to add it in that particular post.
Admin
Srinu says
Thanks for the article it’s working for me, But I am getting with bullets and numbers, in TOC_Box how to change it. I already numbered with h2 tags.
so its repeated the numbers twice.
Mae says
Thank you so much! I used this for my Exclusives Library and I love it! Now my subscribers won’t have a difficult time looking for their printables.
XOXO,
Mae
Jan Peter Aursnes says
A fine plugin, but is there any way I can exclude pages? Writing in headings and using * and ⎮ does not work, for me anyway. I am not a tech guy so it could be I just need a bit of explanation.
Thanks in advance.
Raushan says
This is best plugin but when i created table of content from this plugin then showing multiple H1 tag which is not good at seo point of view.
How to solve this ?
Thanks
Sunil Suresh says
Thanks. Your article came at the right time for me! I was just now looking for something like this for a client of mine.