Are you looking for a guide to using Mailchimp with WordPress?
Mailchimp is one of the most popular email marketing services, and it can be easily used with your WordPress website.
In this guide, we’ll show you how to easily integrate Mailchimp in WordPress and start building your email list.
Following is a quick overview of the topics we’ll cover in this guide.
- Why Build an Email List?
- Why Use Mailchimp with Your WordPress Site?
- Getting Started with Mailchimp
- Adding Mailchimp Email Signup Forms in WordPress
- Adding Beautiful Signup Forms Using OptinMonster
- Creating a Custom Mailchimp Signup Form with WPForms
- Automate Anything in WordPress and Mailchimp
- Bonus: Tips to Grow Your Mailchimp Email List Fast
Why Build an Email List?
More than 70% of users who abandon your website will probably never come back, unless you successfully get them to subscribe to your email list.
Email is private, personal, and by far the most direct form of communication on the internet. Many people check their inbox more than their social media feed.
Plus, an email will stay in the inbox unless a user takes action on it. On social media, your message will soon get buried in an endless timeline.
For more details on how email marketing can grow your business, see our guide on why you should start building your email list right away.
Why Use Mailchimp with Your WordPress Site?
Mailchimp is one of the most popular email marketing services. Why? Because they offer a free forever plan where you can send up to 1,000 emails per month to no more than 500 subscribers.
Now, as your subscribers grow to more than 500 or you need to send more emails, then you’ll need a paid plan which can get quite expensive.
Apart from email marketing, Mailchimp also offers basic automation tools that come in handy in growing your business online.
However, Mailchimp is far from perfect. They are no longer the easiest or the most cost-effective email marketing service on the market.
Some Mailchimp alternatives like Constant Contact, Drip, and HubSpot offer more advanced marketing automation tools that are easier to use.
Other companies like Brevo (formerly Sendinblue) and ConvertKit also offer forever-free plans that allow you to send more emails to more subscribers.
That being said, let’s see how to use Mailchimp with WordPress to grow your business and start building your email list.
Getting Started with Mailchimp
To connect Mailchimp to your WordPress site, the first thing you will need is a Mailchimp account.
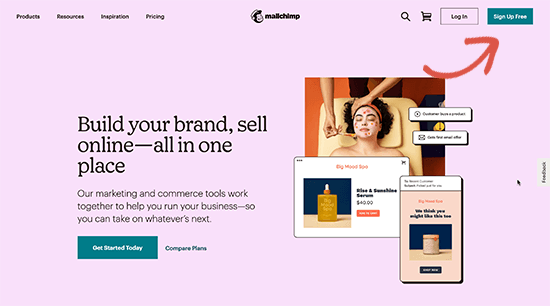
To get started, visit the Mailchimp website and click on the ‘Sign Up Free’ button at the top right.

Simply fill in your email and create a username and password for your account, and continue following the on-screen instructions to finish the account setup.
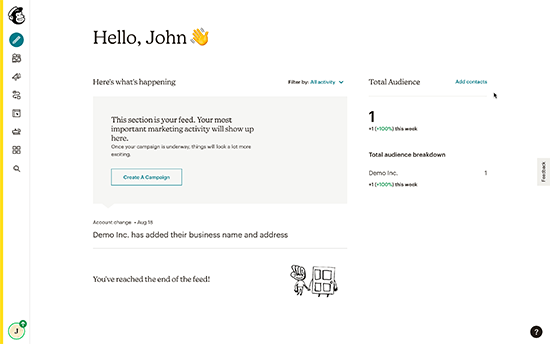
Once you have created your account, you’ll reach your Mailchimp dashboard, which looks like this:

Adding Mailchimp Email Signup Forms in WordPress
Mailchimp comes with built-in subscription forms that you can embed on your WordPress website.
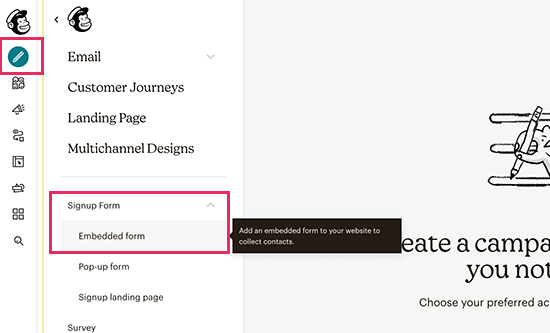
Simply click on the create button from the toolbar on the left and then select the Signup Form » Embedded Form option.

This will bring you to the form configuration page.
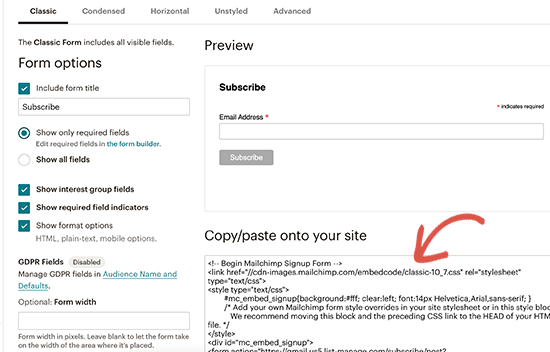
From here, you can choose which form fields to display, and select other options for your sign up form.

Once you are satisfied with the form, you need to copy the embed code shown on the screen.
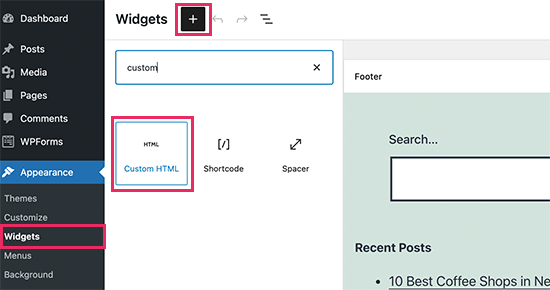
Next, you need to switch to the admin area of your WordPress website and go to the Appearance » Widgets page. From here, you need to add the Custom HTML widget block to your widget area.

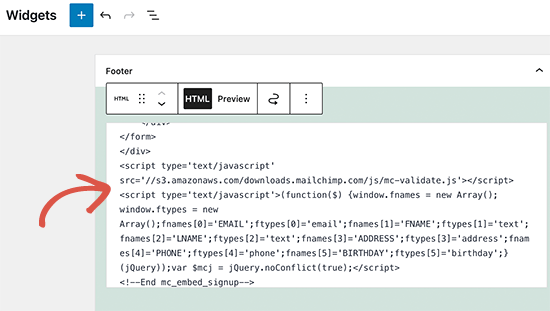
Inside the widget settings, you need to paste the code you copied from the Mailchimp website.

Don’t forget to click on the ‘Update’ button to save your widget settings.
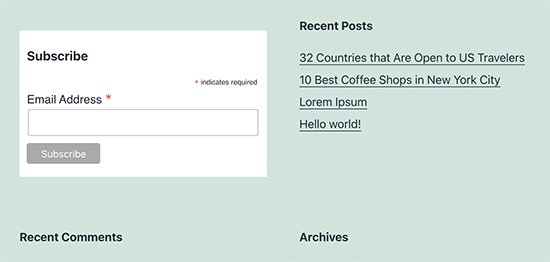
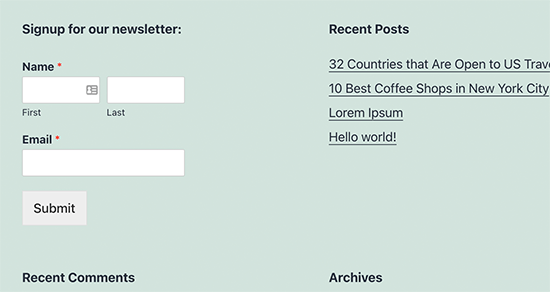
You can now visit your website to see your Mailchimp signup form in action.

You can also add the embed code to posts or pages using the HTML block. See our guide on how to edit HTML in WordPress for more details.
Adding Beautiful Signup Forms Using OptinMonster
Mailchimp allows you to create basic email sign up forms. However, these forms are hard to customize and don’t come with many targeting and personalization options.
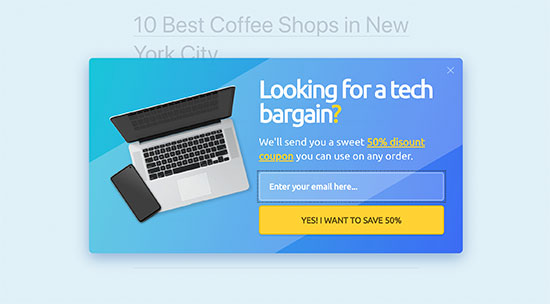
This is where OptinMonster comes in. It is the best conversion optimization software on the market and helps you easily convert website visitors into subscribers.
OptinMonster integrates with your Mailchimp account and comes with dozens of beautiful templates and a powerful campaign builder.
Plus, it has incredible targeting and display rules which allow you to display your signup forms at the right time. For instance, you can show a popup to users who are about to leave your site, or show a different campaign to users in specific regions, and more.
First, you need to sign up for an OptinMonster account.

After that, you need to install and activate the OptinMonster plugin on your WordPress website. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between WordPress and your OptinMonster account.
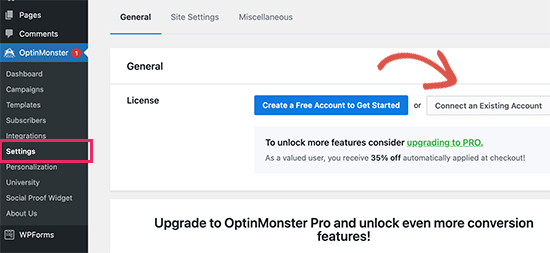
Upon activation, you need to visit the OptinMonster » Settings page. From here, simply click on the ‘Connect on existing account’ button to integrate OptinMonster to your website.

Now you are ready to create your first Mailchimp newsletter signup form.
To get started, go to the OptinMonster » Campaigns page and click on the Add New button at the top.

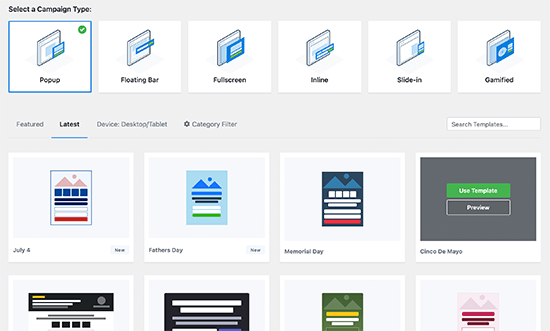
Next, you need to choose a campaign type.
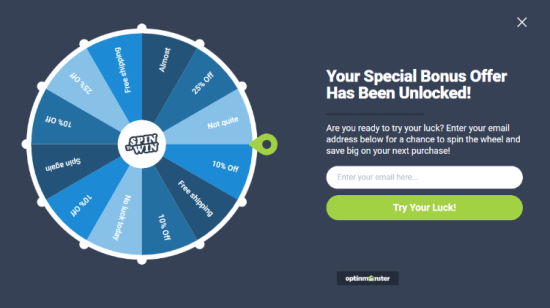
OptinMonster allows you to create several types of campaigns, including lightbox popups, floating bars, inline campaigns, slide-in, fullscreen, and gamified spin-a-wheel popups.

Below that, you need to choose a template for your campaign. There are several beautiful designs to choose from, and you can modify them as much as you like.
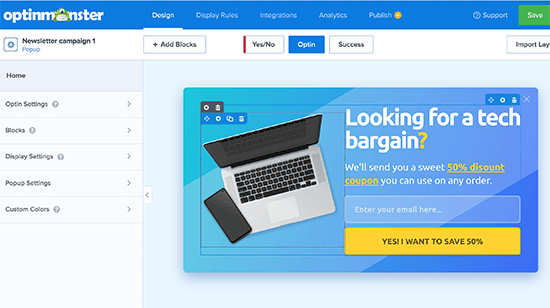
After choosing the template, you’ll need to enter a name for your campaign and launch the campaign builder.

OptinMonster has an intuitive drag and drop interface where you can simply point and click to edit any item. You can also add new design elements called blocks to add your own images, text, buttons, and more.
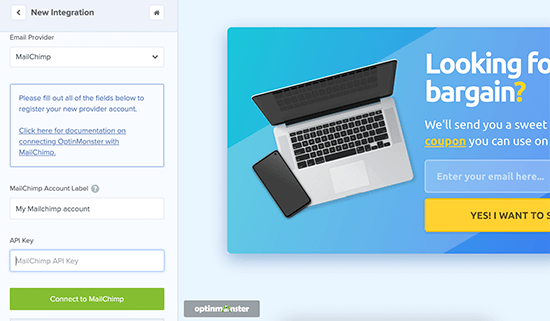
Once you are satisfied with the campaign design, you need to connect it to your Mailchimp account. Simply switch to the Integrations tab and click on the ‘Add New Integration’ button.

Next, you need to choose Mailchimp as your email service provider and give this connection a name.
After that, you need to enter your Mailchimp API key.

You can generate or locate your Mailchimp API key under your account on Mailchimp website.
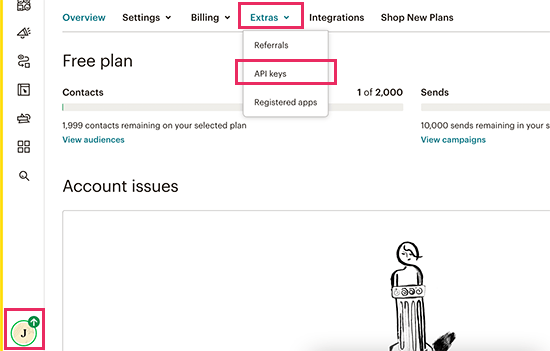
From your Mailchimp dashboard, simply click on your profile icon on the bottom left of the screen. Then click on Extras » API keys from the top menu.

After entering your API keys in the OptinMonster builder, click on the ‘Connect to Mailchimp’ button.
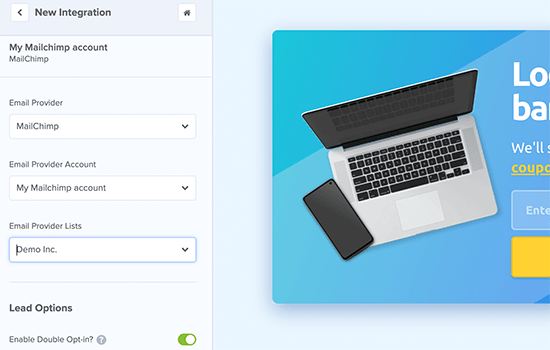
Next, you need to select your Mailchimp account and your email list.

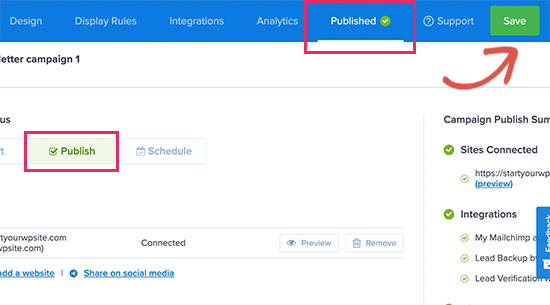
You can now save and publish your OptinMonster campaign and close the form builder.

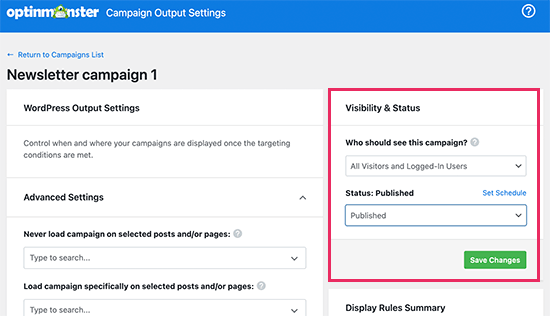
This will bring you to the campaign output page on your WordPress website. From here, you need to choose where you want to display the campaign and publish it.

You can now visit your website to see your email newsletter form in action.

Creating a Custom Mailchimp Signup Form with WPForms
WPForms is the top WordPress form builder plugin on the market. It allows you to easily create any type of form, including newsletter sign up forms.
WPForms is also one of the best Mailchimp plugins. It integrates with your Mailchimp account so that you can save your form entries to your email list.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find it under your account on the WPForms website.

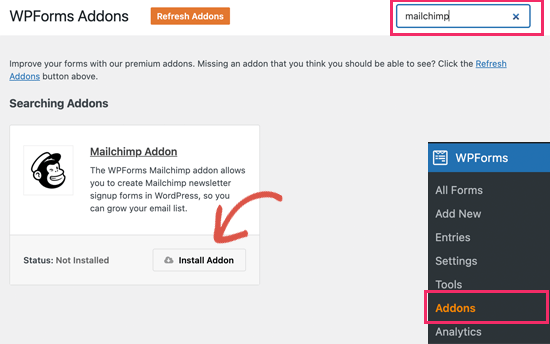
Next, you need to visit the WPForms » Addons page and install the Mailchimp addon.

Now you are ready to create your first newsletter signup form.
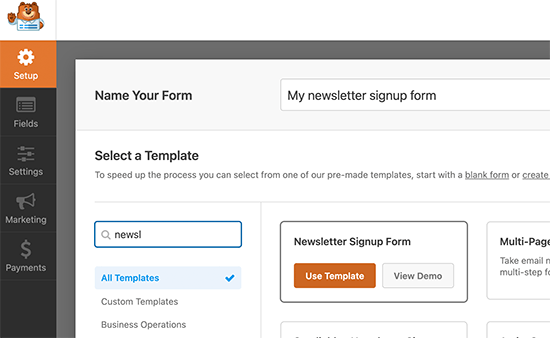
Simply head over to WPForms » Add New page and enter a title for your form, and then choose the Newsletter Signup Form template.

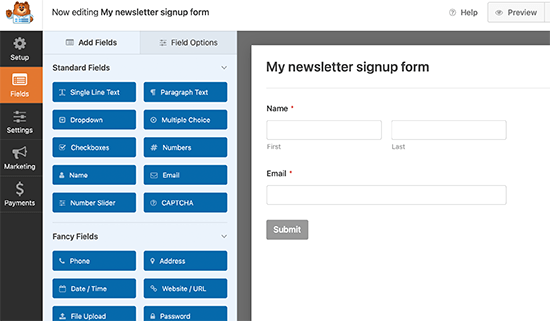
This will launch the form builder with all the required fields for your email list sign up form.
You can edit or remove the fields from the form by simply clicking on them.

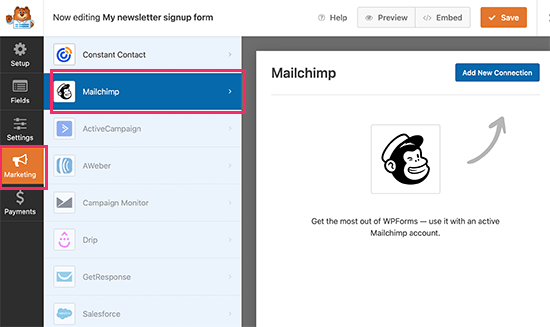
Once you are satisfied with the form, you need to switch to the ‘Marketing’ tab and click on the Mailchimp section.
From here, you need to click on the ‘Add New Connection’ button.

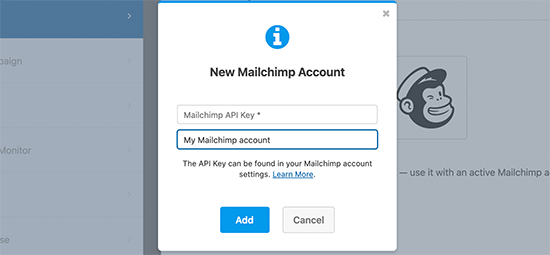
Next, you’ll be asked to name the connection and enter your Mailchimp account API key.
You can find the API key under your account on the Mailchimp website.

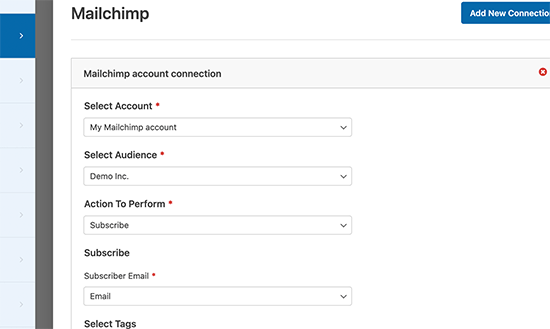
Next, you need to choose your Mailchimp account and audience and then choose which form field corresponds to the email field.

You can now save your form settings and exit the form builder.
WPForms makes it very easy to add your form anywhere on your website.
If you want to display the form in your site’s sidebar, then you can go to the Appearance » Widgets page and add the WPForms widget block to your sidebar or any widget area.

Don’t forget to click on the ‘Update’ button to save your widget settings.
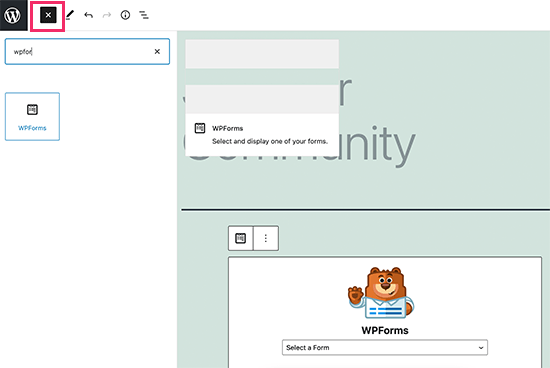
Similarly, if you wanted to add the newsletter sign up form to a post or page, then you can edit the post or page and add the WPForms block.

Don’t forget to publish or save changes to update your post or page.
You can now visit your website to see your Mailchimp custom newsletter sign up form in action.

Automate Anything in WordPress and Mailchimp
Email is extremely powerful, especially when it is personalized and timely. With the right tools, you can easily create high-converting email automations that are targeted to each subscriber.
For instance, you could send an automatic email to showcase products similar to what your customer has already bought, or automatically send users an email when you publish a new article on your website.
This is where you need Uncanny Automator. It is the best WordPress automation plugin that allows you to create automated workflows for your WordPress site.

Uncanny Automator works with all top WordPress plugins, eCommerce platforms, membership plugins, and 3000+ apps through Zapier. It also connects with Mailchimp, which means you can create smarter email campaigns with just a few clicks.
The first thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
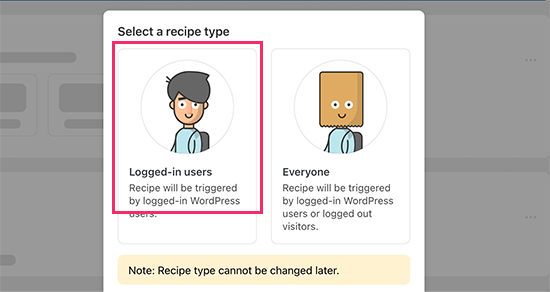
Upon activation, you need to visit Automator » Add New page to create your first recipe. You’ll be asked to select which type of recipe you want to create.
For the sake of this tutorial, we’ll send an automated email to subscribers whenever we publish a new post. To get started, select the ‘Logged-in users’ option.

Next, you need to choose WordPress as your integration triggering the action.
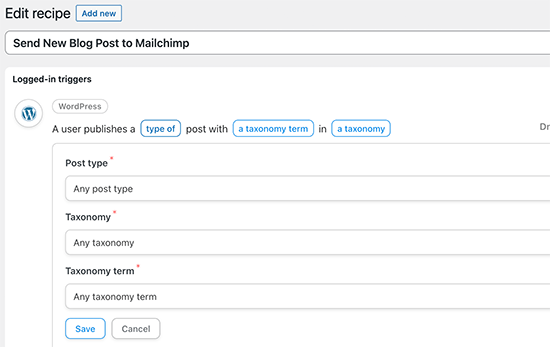
For the trigger, you can choose when a user publishes a post.

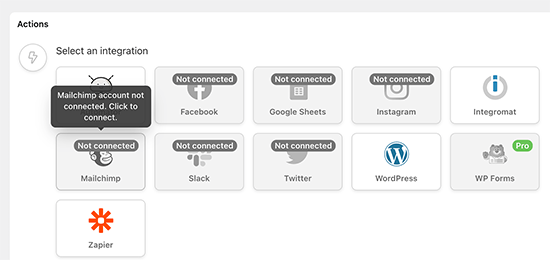
Next comes the action part, where you choose what action will be triggered.
Simply click on the Mailchimp icon to connect it to your website.

This will bring up a popup where you need to follow the on-screen instructions to finish the connection.
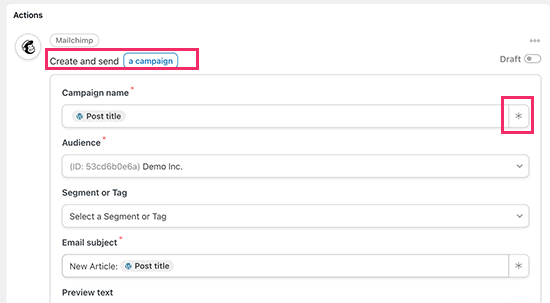
Once connected, you will be able to choose what action you want to perform on your Mailchimp account.

For instance, here we have set it up to send a new email to our audience with the blog post title and a custom message.
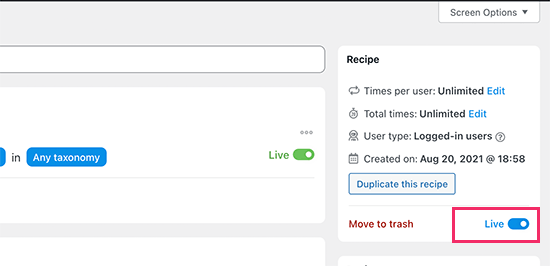
Once you are finished, you can switch the recipe from Draft to Live.

From now on, when you publish a new article on your website, Mailchimp will automatically send an email to your subscribers.
Uncanny Automator is a powerful tool to connect Mailchimp and WordPress so you can automate your marketing and boost sales and conversions.
Bonus: Tips to Grow Your Mailchimp Email List Fast
If you’re not promoting your email list to your website visitors, then you are losing potential subscribers, customers, and sales.
Following are some of the best proven tips that will help you grow your Mailchimp newsletter faster.
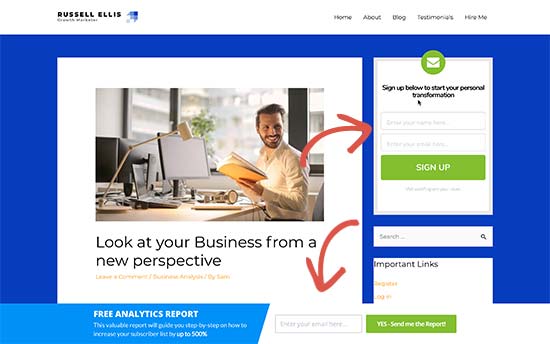
1. Multiple Sign up Forms

Don’t just add one sign up form in the sidebar. Instead, give your users plenty of opportunities to sign up with multiple email subscription forms.
See our tutorial on how to make a website banner sign up form in WordPress.
2. Use Gamification to Win Subscribers

Gamification brings fun interaction to your email forms. People are more likely to enter their email address if they have a chance to win something in exchange.
See our tutorial on how to add spin to win popups in WordPress.
3. Create Lead Magnets

Lead magnets are incentives that you can offer to your users in exchange for signing up to your email list. For instance, you can send them an ebook, a sample chapter, a discount code, and more.
Learn more in our tutorial on how to require an email address to download a file in WordPress.
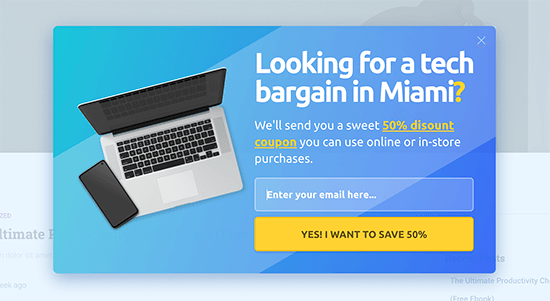
4. Use Targeted Campaigns and Personalization

Your email signup forms will get more subscribers if they display at the right time to the right users.
For instance, you can show a welcome message to visitors from social media, or display a discount offer to shoppers who are about to abandon their carts.
For detailed instructions, see our guide on how to show personalized content to users in WordPress.
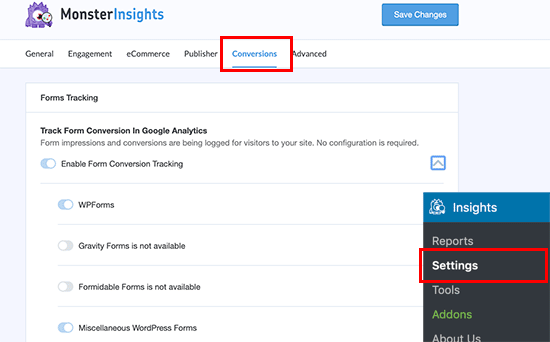
5. Track Your Conversions

Want to know which forms bring you more subscribers? For that, you’ll need MonsterInsights, which is the best Google Analytics plugin on the market.
MonsterInsights helps you understand which forms are more effective in growing your email list. For more details, see our complete guide on how to track conversions in WordPress like a pro.
For more on this topic, see our guide on how to grow your email list quickly with more actionable tips.
We hope this article helped you learn how to use Mailchimp with WordPress to build your email list. You may also want to see our guide on best SMTP services to securely send WordPress emails with higher deliverability, and our expert pick of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Setting up Mailchimp correctly was quite difficult for me until I understood everything and set up the newsletter. Thanks for the guide.
WPBeginner Support says
You’re welcome
Admin
Maria G says
Is there a way to use an embedded form to allow users to update their newsletter preferences without them having to type in their email? If they’re logged into WordPress, is there a way for the MailChimp form to already be prefilled with their email address and all they have to do is select the newsletters they wish to subscribe to and submit?
WPBeginner Support says
You would want to check with MailChimp for their current integration options.
Admin
Michael says
I would like to make accessible the monthly MailChimp newsletters from a non-profit’s website so subscribers can access past newsletters.
Thank you for any help you can provide.
WPBeginner Support says
You would need to reach out to MailChimp and they should be able to assist you with what tools they have available
Admin
Poornima M says
I’m trying to add an embedded form from Mail Chimp to my WordPress website for blog subscription, but unable to see where to paste the form code inside WordPress. The Text box as mentioned in this article doesn’t seem to be the right place.
WPBeginner Support says
You should be able to use a custom HTML widget now but other than that the method has not changed for embedding it on your site.
Admin
Chloé says
Hello,
Is it possible to use Mailchimp if I don’t have a domain?
For example : myblog(.)wordpress(.)com
WPBeginner Support says
WordPress.com does allow you to use MailChimp currently.
Admin
Tolu says
Thanks for your helpful articles. My challenge is how to make a newsletter that automatically updates my subscribers on new posts. How do I place latest blog posts in an automated mail using mailchimp?
WPBeginner Support says
It would depend on the newsletter tool you are using but there should be the option to set up an RSS campaign for what you’re wanting
Admin
jan says
I’m really struggling with this tutorial. The “Adding MailChimp Email Signup Forms in WordPress” section looks like nothing I can find. There is nothing called, “lists page” anywhere.
WPBeginner Support says
MailChimp changed lists to audience as well as a few other updates, we will be sure to look into updating this article when we are able.
Admin
P V Chowdary says
I was struggling to integrate email subscription list with my blog.
This guide helped me complete from start till end.
Thank you
Colleen Wildenhaus says
Is this information updated? I am on mailchimp right now trying to follow this post and I am not seeing the same information. Thank you.
Shakir says
What about, MailChimp forms created in wordpress section of mailchimp, i used that form, but can’t get the email
Eric S Brister says
Thanks! I was finally able to hook this up and design a welcome letter! Your information was very easy to understand, and setting it up with a cinch! I’ve been avoiding this because I thought it would be hard but this was simple thank you so much for the help!
thank you so much for the help!
Seth says
I don’t see a widget option anywhere. Just Customize, Menus, Header, Background, Theme FAQ, and Editor. Any ideas how I can get this to work?
Shelley says
There’s a MailChimp Sign-Up Form widget. Why do you recommend using a text widget?
My MailChimp Sign Up Form isn’t working; do you recommend the text widget instead?
edward says
hello, my rss feed is sending only one post. How can i send all post of a day in one email?
Greg says
Hello,
I am running a blog on wordpress.com with Rowling theme.
I tried to add newsletter signup using Mailchimp following this guide, but once I put the copied Mailchimp’s standard (also superslim or naked) signup form code to WordPress.com Sidebar text widget – half of the code comes up as text. Moreover, the subscribe button does not work and fields that should be filled up do not show up (only their “titles/description”.
I consulted the previous comments, but none of the solutions seem to be working.
HELP!
Vivian says
I had the same issue at first. Then I found out I pasted the MailChimp’s standard text in the ‘Visual’ box instead of ‘text’ box. It’s a simple fix for me – just click ‘text’ and past the content in ‘text’ instead of visual.
Amir says
Amazing Article. This is probably my favorite site on the internet, right behind Google. I’m doing so much with WordPress and I admire how much hard work you put into it. Thanks a lot brother
Terminally Pretty says
Can I only install plugins if I have a wordpress business plan? I have a personal plan and when I paste the code provided by mailchimp into a text widget on my blog sidebar, it just appears like code text on my sidebar instead of an email subscribe form. I don’t know why it’s happening, please help me.
WPBeginner Support says
Hello,
If you are talking about WordPress.com, then yes you’ll need a Business Plan to install plugins. For self-hosted WordPress.org website, you just go a head and install any plugin you need. For details see our comparison of WordPress.com vs WordPress.org.
Admin
Nat says
So I created my first email campaign for blog updates with mailchimp. I sent out a test update and it looks great. However, I am still receiving the old automated blog updates and I dont know how to delete them, so now everytime theres a new blog, people are getting 2 update emails about the same post. How do I delete the old blog identification? I don’t have anything other then mail chimp installed for this and I don’t see any other campaign for blog updates there that I can delete. please help.
WPBeginner Support says
Hi Nat,
Please check your MailChimp settings or contact their support.
Admin
yashwanth says
Hi I dont find the Rss button I have the automated button instead . I would like to know how to work on with that option .
Tosin Oluwalowo says
How can I make it send emails to subscribers immediately I publish?
Francesco says
Thanks for the post!!
Quick question..
Is it possible to create a newsletter that dinamically takes my last 3 post? Or I should put them manually everytime?
This is a features the plugin “Newsletter” has native and it’s really useful.
Every helps is really appreciated
Francesco
Vana says
Exactly what I needed!
Thank you so much! You are the best.
Will says
Great article. Need help! Installed mailchimp subscriber form on my blog. I am getting notification the confirmation email is sent for double opt. Yet am not receiving the link and no emails are being added to the mailchimp list. Beyond frustrated! Any help appreciated. Seems to be a issue on many help forums.
Shelley says
I have two different opt-in forms on my site, both connected to mail chimp. I have some subscribers going to mail chimp email list and some on wordpress. Any idea why this is happening?
Mackenzie Waters says
This was exactly what I needed and walked me through the process so easily! Thank you!
Chris says
The only reservation I have about switching from FeedBurner is that if someone unsubscribes from the RSS driving posts, but they still want to get the newsletter (or vice versa), then there is no way to accommodate that (that I can tell).
I would like my readers to have control over which content they get but not be completely committed to “all of the above” only.
MartinR says
Many Thanks! I just followed these instructions to create a free MailChimp account, create a Subscribe form for posts on my self hosted WordPress site, and start a “campaign” which will email my latest post to subscribers. This is exactly what I was looking for. Again, thanks, great article!
Sunday says
I followed all the instruction, but I am asked to register a custom email account with an organisation to be paid before I can continue. Where did I missed it?
James Clewlow says
I followed all of the instructions correctly but when I copy and paste the link into the text widget in the sidebar it comes up as a massive link on my website.
Please help!
MartinR says
in that above writeup I typed:
…Code button to add a “” at the beginning and a “” at end of the pasted link/block, SAVE, then remove the beginning and ending “” tags, SAVE again…
But the “code” tags I typed in the 1st reply got interpreted as actual HTML – you would actually see the code tags without all the spaces – hope that makes sense…
MartinR says
This editor keeps interpreting what I’m trying to type as actual code tags so I’ll just say:
If you follow the first reply – what I did was add a beginning and ending code tag to surround the pasted link – via the Code button, SAVE, then remove them, SAVE again, all was well.
Camille says
Hi I followed these instructions and this morning I got the email but my latest blog post isn’t in it. It’s just the template but I though it would pull the latest blog posts into the email. Just curious if you have a resource that could help me on this. Mail chimp doesn’t seem to have anything on their website. Thanks!
John E. says
Hi, and thanks for a great article. I’m currently using Mailpoet but thinking of moving to Mailchimp. I want to use the RSS campaign feature, but I also want to include evergreen articles that I occasionally update, but don’t appear as new in the RSS feed. Is there any way to do this with Mailchimp? Or at least drop them manually into a template? Many thanks in advance
Dylan says
Thank you so much for this! Exactly what I needed!
WPBeginner Support says
Hey Dylan,
Glad you found it useful. You should also check out our YouTube Channel for WordPress video tutorials.
Admin
Stephanie O says
After pasting the Mailchimp signup code on WordPress ‘text’ widget, half of the text is showing And the form appears as a text, as in you cannot click anything and the space to enter your email address/name is invisible!..
I have a wordpress.com website with the Textbook theme.
Andrew Gilbert says
I have this same problem! Do I have to have a premium account for this to work?
Ella says
Hi,
When you paste the signup code, a part of it dictates the style of the form which might clash with the style of your page, is easy just omit/delete this part:
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Hope it help,
Ella
Nik Cree says
Do you know of any plugins or methods to send the full post to MailChimp rather than the Excerpt. I have ‘Full Text’ rather than ‘Summary’ selected in Reading Settings, but it is still the excerpt that is going to MailChimp. Any ideas how to get the Full Post instead?
Stef J says
Were you able to find an answer or solution to this? I’m struggling with the same issue.
Nik Cree says
Yes – it is a setting inside the MailChimp newsletter builder.
portia lambert says
I have copied and pasted my form code into the widget side bar etc and its not coming up on my website. help please!
Gerald says
i want my susbcriber to pay to my paypal before they subscribe
can i achieve this with mailchimp?
WPBeginner Support says
The default MailChimp forms do not have a payment option. You should check out WPForms it comes with payment options like Stripe and PayPal and also supports MailChimp.
Admin
Jim Farthing says
I am trying to get mailchimp and wp on the same page, so to speak. I can setup a form to have people sign up for my updates through mailchimp with no problem. I can get people to sign up for my forum with no problem.
Having people sign up for my site and add them to mailchimp at the same time, big problem. I just cannot seem to get that one down.
I really want to use one form so that my visitors do not have to fill out two forms, one to have access to my forums and one to get on my mailing list.
What am I missing? I have tried setting up the mailchimp for wp plugin with no success, I am using ultimate membership pro and have filled out the mailchimp info there with no success.
So at this point I am pulling my hair out so any suggestions will be greatly appreciated.
Jim
Sancheo says
I have that exact problem as well! Just so need to get this sorted already :/ May we find our answers soon
MPdev says
I am having this issue as well. Have you already checked out the Mailchimp site?
Anu says
Thanks a lot for this tutorial. I’m a mailchimp noob and this was very helpful.
Marisa Moon says
I’m new to this RSS Feed concept, but upon setting it up I began to wonder if the wordpress site will still be emailing my subscribers when a new post is published. I don’t want my subscribers getting two emails on the same post. Is there a way to disable the wordpress post emails so I can just use Mail Chimp?
Another question I have is about the mail chimp campaign design. After adding the RSS Header and Items, I’m still left with a rather short description and excerpt of the post. Do I have to update the campaign with a photo from the particular blog post each time before it goes out (if I want photos in it)? I use a lot of photos in my blog post, so this RSS campaign will fall flat without the photo content. But what’s the point of this auto-sending feature if I have to go in and add the content again.
Anyways, thank you for the info. I hope to find the answers, especially about the first question.
Jordan White says
Marisa,
Did you figure out how to stop WordPress from sending those automatic “new post” emails? I am having the same problem. Now that I have mailchimp, I don’t want my subscribers getting too emails.
LM says
Great article and i looooove your site as I set up my new blog. I am planning to sign up for MailChimp. And although i know you recommend OptinMonster, I saw that Mailchimp also has a optin plug-in for WordPress. Do you have any thoughts on it? I’m at the stage where I don’t want to have to pay for anything else and OptimMonster has a monthly fee. I see that as an upgrade opportunity.
Marisa Moon says
I don’t remember many of the differences, but I ended up going with PopUp Ally which is a free wordpress plugin. I found it had more features than mail chimp was offering and, even though it had less than optin monster, it was free. Hope this helps! I think for us new bloggers, who don’t have thousands of hits a day, we shouldn’t worry about the “monster” plugins out there just yet unless we’re ready to pay for it.
Andrea says
Thank you so much! I’m looking for a free pop-up plugin too, so I’ll try the one you suggested first
Marcel says
Good Tutorial. I have one problem though:
I have the double opt-in option enabled but when clicking the opt in link in the email the subscription is not directly confirmed but the user has the prove he is human. How can I disable that?
Many Thanks.
Marisa Moon says
I had this same problem. I don’t think you can change it or disable it (according to mail chimp). This is what I wrote two subscribers who complained about not being able to confirm: After trying the subscription myself on several browsers, laptops, and mobile devices, I found out that the trouble is really when using a mobile device. Were you using a mobile device when you had trouble subscribing? In the screen shot attached it shows you that I cannot edit the “robot” test, so i am stuck with it. But the other image I attached is to help explain a few ways you might be able to overcome the issue. When you are asked to select images to prove you’re not a robot, the images can be blurry, they can also reappear once you’ve already clicked them, and you have to continue to click the photos even if new ones appear. Then, once you’ve clicked all of the photos that reappear (as you can see explained at the top and bottom of my photo), you click “verify”. But if you click “verify” before letting the photos run their course, then you will have to try again. If you want to skip the photographs all together, then you can click the little headphone icon that is to the left of “Verify”, and you will be taken to a screen where you can listen to people speak a sequence of numbers that you have to type out and submit. It might be easier!
Tracy says
Great tutorial, as always!
I am the process of starting to use Mailchimp but was a little concerned that currently, my new blog posts are automatically sent out by Jetpack. Do I need to disable this to ensure there is no duplication?
Constance Sohodski says
This is a great tutorial, but I have a question it doesn’t answer. I am in the process of creating my account. MailChimp warns me against using a gmail account, and I understand why. However, I can’t figure out how to set up an email account associated with my wordpress site. Can anyone help?
April G says
Hi. I’m using Mailchimp to write a newsletter and I looked up how to embed a link to a website withtin text. But when I click on the text it doesn’t take me to the website in my code. Do you know what could be the problem?
Angela Dvorak says
Hi!
I used this article successfully to set up my RSS email campaign, but then it just stopped working. The feed URL appeared to be bad. I validated it using an RSS validator and it works, but Mail Chimp is still saying its not valid. Any ideas on why that might be? I checked for typos and syntax and just not finding the source of the issue.
WPBeginner Support says
We are not sure what could be causing this issue. Try disabling all your plugins and switching to a default theme. After that try to add your RSS in MailChimp. If the issue is revolved then this mean that a plugin or theme on your website is causing the issue. Alternately, you can also rechout to MailChimp support and see what they have to say.
Admin
Saeful says
Thanks for the tutorial
very helpful especially for me as a beginner blogger
regards
WPBeginner Support says
Hi Saeful, glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Melinda says
I am following the instructions for setting up the embedded form but I’m not getting any kind of link to paste…I’ve tried several times using the set up as shown in the tutorial. What do I need to do to see this code to use on my WP site?
Pat Mingarelli says
Is there way to send an RSS email from MailChimp that shows a partial post and the featured image?
Thanks!
Pat M
Florine says
Hey, I have the same problem as Kate Armstrong and the suggested solutions did not work. I tried using a different form (slim/ naked) and also to disable Javaskript, still it only shows plain text or code, no subscribe button. Do you have any idea what the problem might be and how to solve it?
Thanks!
Kamran says
Sir i configure it as per your instructions , but post is not showing in the mail box , there are only facebook , twitter i cons are shown but Post is not , plz help what is the problem
Kathryn says
This post was so helpful! I’d been sending out blank emails because I wasn’t sure how the actual RSS heading and text was supposed to go into my campaign (total newbie), and this step-by-step was just what I needed.