Do you want to display your recent Tweets in WordPress? Integrating Twitter with your WordPress website helps increase user engagement.
Your blog visitors can easily discover tweets that help you get new followers on Twitter. On the other hand, your Twitter followers discover more of your content, which increases traffic to your website.
In this article, we’ll show you how to display recent tweets in WordPress.

Why Display Recent Tweets in WordPress
Twitter is one of the most popular social media platforms. By displaying recent tweets on your WordPress website, you can boost social engagement.
It helps to keep visitors on your site and show tweets based on their interests. People can like, comment, and retweet recent tweets without having to leave the website.

Another benefit of showing recent tweets is that they can boost conversions. You can use them as social proof to show positive reviews or people recommending your products in a Twitter feed, helping build trust with customers when making a purchase.

Besides, a Twitter feed also helps improve your search engine optimization (SEO). It keeps your blog posts fresh by adding new and updated content regularly on your site.
That being said, let’s take a look at how to add recent tweets in WordPress using a Twitter feed. Since this is a comprehensive guide, we’ve added a table of content for you to easily skip sections:
- Show Recent Tweets + Custom Twitter Feed Layouts (Recommended)
- Manually Add Recent Tweets in WordPress sidebar
- Embed Recent Tweets with Twitter Publish
- Manually Show Selective Tweets in WordPress
Video Tutorial
If you’d prefer written instructions, then just keep reading.
Method 1: Add Recent Tweets Using a Twitter Feed Plugin
This is the easiest method to add recent tweets in a blog post or anywhere on your WordPress website. A Twitter plugin for WordPress offers a lot of customization options and flexibility.
You’ll first need to install and activate the Smash Balloon Custom Twitter Feeds Pro. You can follow our step-by-step guide on how to install a WordPress plugin to get started.
Smash Balloon Custom Twitter Feed Pro helps to create beautiful Twitter feeds of different types. You can show tweets based on hashtags, search terms, mentions, timelines, and more.
The plugin also makes it super easy to add multiple feeds, show comments, like, and retweet options, and change the style and layout of your Twitter feeds.
This is a premium plugin with prices starting from $49 per year. You can also get their premium bundle to create a social wall of all social feeds. There is also a free version of Custom Twitter Feeds with limited features.
For the sake of this tutorial, we will be using the premium version of the plugin.
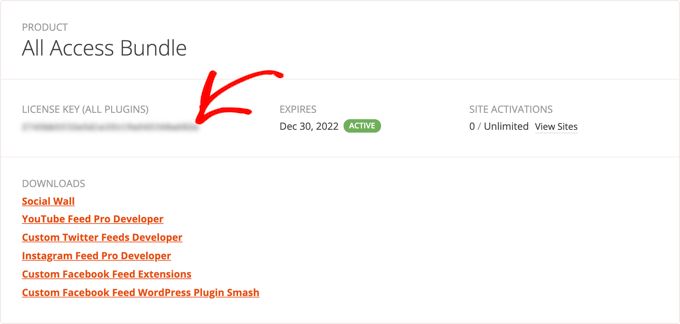
Once the plugin is active, you will need to enter the license key in the plugin. The license key can be found in the Smash Balloon Account area under the Downloads tab. Once you’ve found it, you’ll need to copy the key.

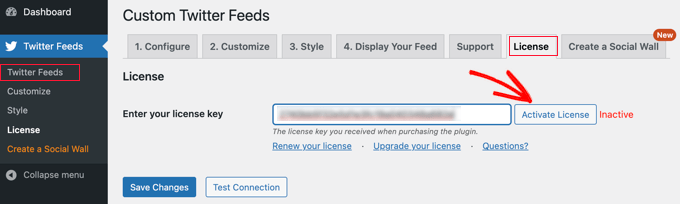
Next, go to your WordPress website and navigate to Twitter Feeds » License and paste the key. After that, you need to click the ‘Activate License’ button.

You should see the status change from Inactive to Active. There is also an option to test the connection with Smash Balloon by clicking the ‘Test Connection’ button. Now click the ‘Save Changes’ button to continue.
Next, you will need to get an access token and secret key from Twitter to set up the plugin.
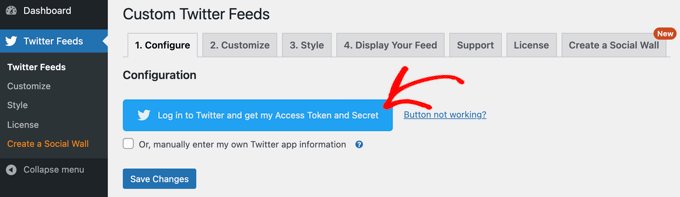
To do that, go to Twitter Feeds and select the Configure tab. Then click on the ‘Log in to Twitter and get my Access Token and Secret’ button.

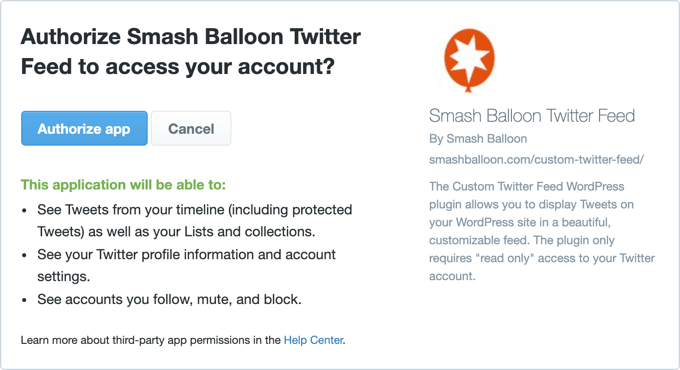
After that, you will have to log in to your Twitter account and click the ‘Authorize App’ button to allow Smash Balloon to access your tweets.

This will automatically send back the Access Token and Access Token Secret. Click the ‘Save Changes’ button to save your settings.
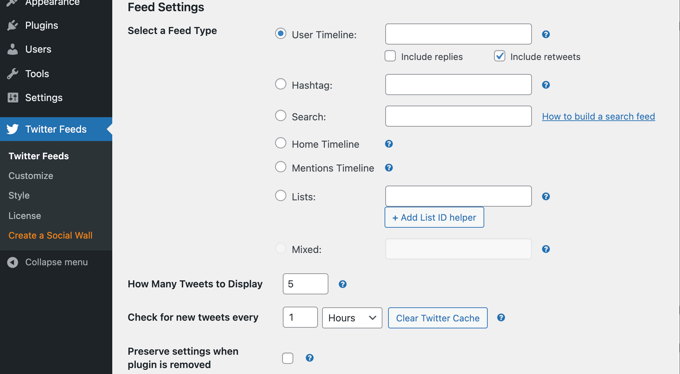
The next step is to decide which type of tweets you want to display in the Twitter feed. Smash Balloon Custom Twitter Feeds Pro offers multiple feed types to choose from.
You can select the User Timeline option and enter a Twitter user screen name to display tweets. There is also an option to include replies and include retweets in your feed.
Aside from that, other feed types include showing tweets based on different hashtags, search terms like mentions or phrases, home timeline, mention timeline, and lists.
After that, you can set the number of tweets to display, configure the time to check for new tweets, and choose whether to preserve settings when the plugin is removed.

Next, you’ll need to go to the Customize tab. Here you can edit the width and height of the Twitter feed, add a custom CSS class, and disable the lightbox.
The plugin also offers 3 different layouts for a Twitter feed. You can choose from a list layout, carousel, or masonry. Each layout has more options for customization like the number of columns to display on a desktop and mobile.

Now scroll down and select the elements you want to show or hide in your tweets. For example, there is an option to include retweeted text, avatar image, date, Twitter logo, author name, and more.
Other customization options include showing a header, ‘load more’ button, media layout options, and autoscroll load more settings. You can even moderate tweets by entering words or hashtags.
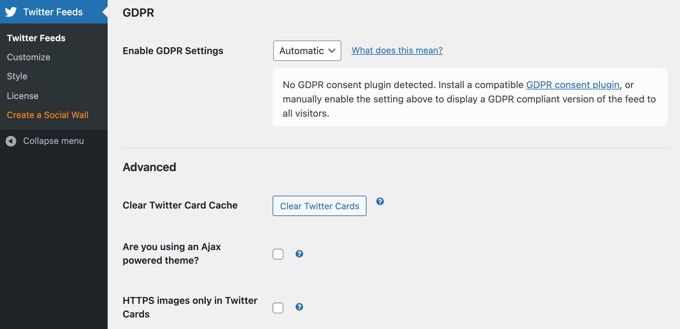
Smash Ballon Custom Twitter Feeds Pro also offers the option to enter custom CSS, custom Javascript and the ability to enable GDPR settings.
There are some advanced settings as well, like clearing the Twitter card cache, enabling an Ajax powered theme, displaying HTTPS images only in Twitter cards, a Tweet multiplier, and lots more.

Once you are satisfied with the settings, click the ‘Save Changes’ button.
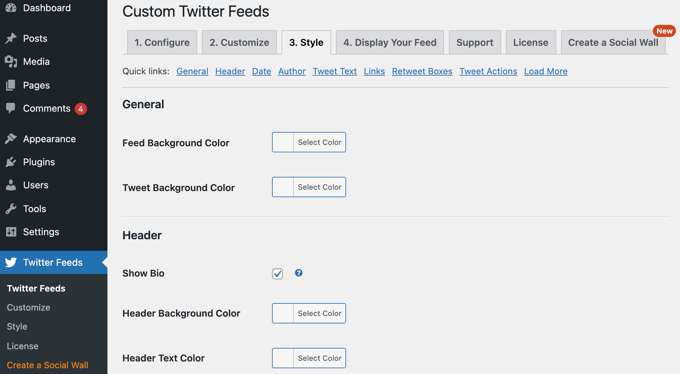
Next, go to the Style tab and change the look and feel of your Twitter feed to match your website. There are many styling options like adding a feed and tweet background color, changing the header background color, and entering custom text.
You can also edit the date timezone, select date formats, enter a custom date format, and more. Besides that, the plugin offers styling features to edit author text, Twitter logo size, tweet text size, different link options, edit the ‘load more’ button, and lots more.
Don’t forget to click the ‘Save Changes’ button after editing the style of your Twitter feed.

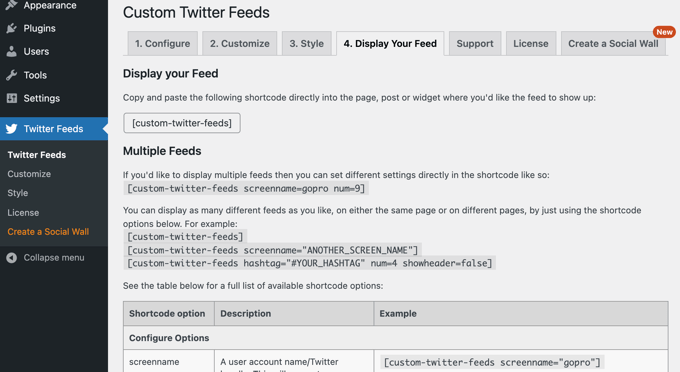
After that, you can now display the Twitter feed to show recent tweets on your WordPress website. To do that, Smash Balloon Custom Twitter Feeds Pro offers a simple shortcode that you can paste in your blog posts, sidebar, or anywhere to show recent tweets.
It even offers different shortcodes to show multiple feeds and customize the Twitter feed in the WordPress block editor without having to go back to styling options within the plugin.
You can find the shortcodes under the Display Your Feed tab.

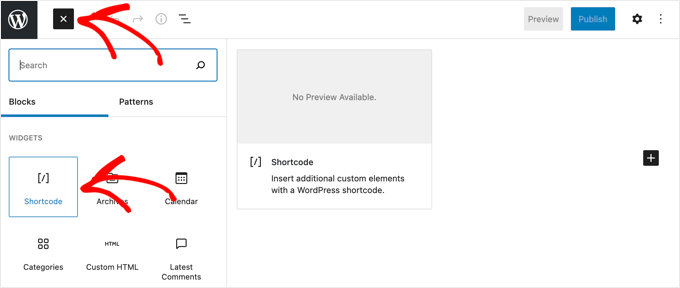
Let’s say you want to display the Twitter feed in a blog post. Just go to the WordPress editor, click on the plus icon to add a Shortcode block, and enter the shortcode.

Alternatively, you can also use a Twitter Feed block to show recent tweets.
Next, preview the Twitter feed, make final adjustments if needed, and then publish the post.

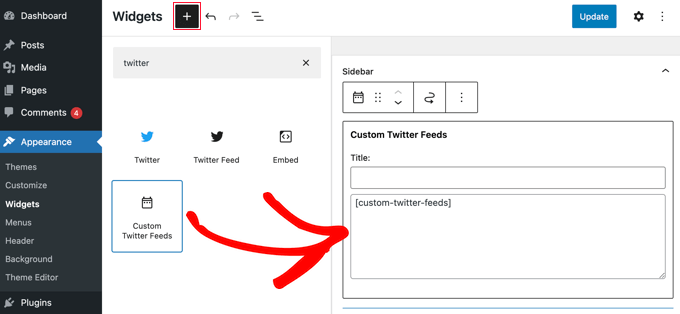
If you want to add a Twitter feed in the sidebar menu, then go to Appearance » Widgets. After that, drag and drop the Custom Twitter Feeds widget to your sidebar.
Smash Balloon Custom Twitter Feeds will automatically have the shortcode entered in the description area. If you want to further customize the feed, then add custom shortcodes as described in the plugin and click the ‘Update’ button.

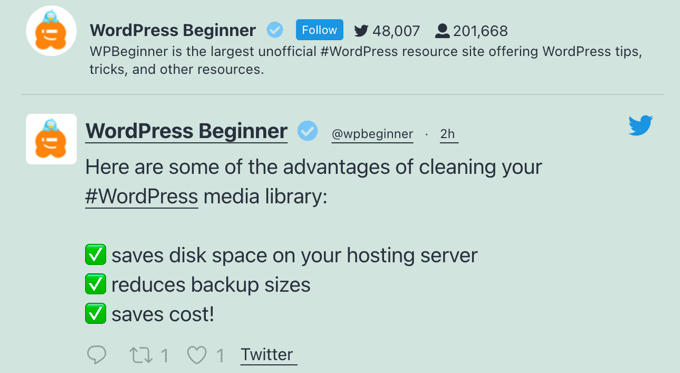
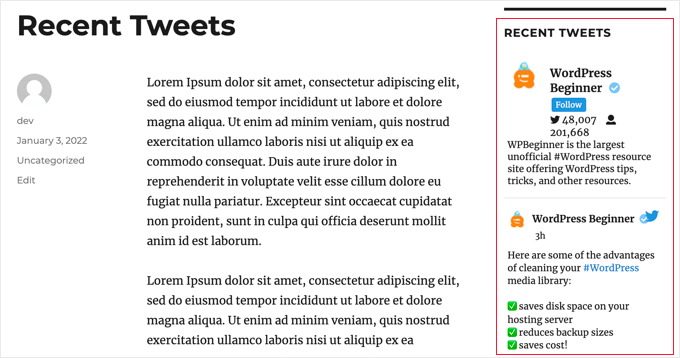
Now you can view the recent tweets in the sidebar of your WordPress blog.

Method 2: Manually Add Recent Tweets to WordPress Sidebar
The second method to display your recent tweets in WordPress is by manually embedding your Twitter profile or timeline.
Just like adding a YouTube video, WordPress also makes it easy to embed Twitter content like a single tweet, collection, list, likes, and moment into your website.
WordPress uses the oEmbed feature, which automatically turns any content URL into an embed code when pasted in the content area.
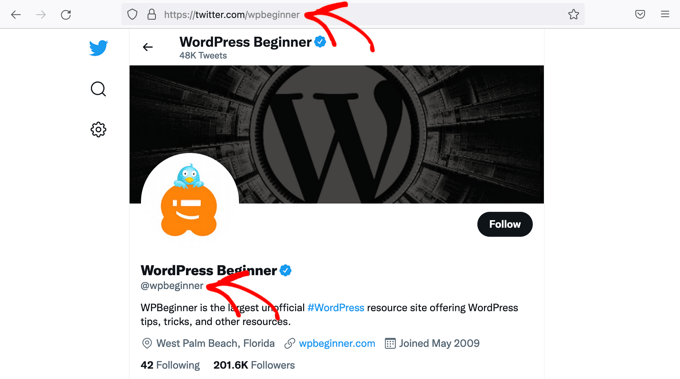
First, you need to find and copy the URL of the Twitter profile that you want to embed. The Twitter profile URL is simply the combination of Twitter website URL and your Twitter username.
For example, the Twitter profile URL of WPBeginner is https://twitter.com/wpbeginner.

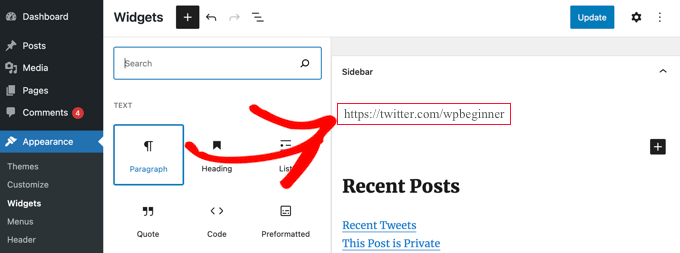
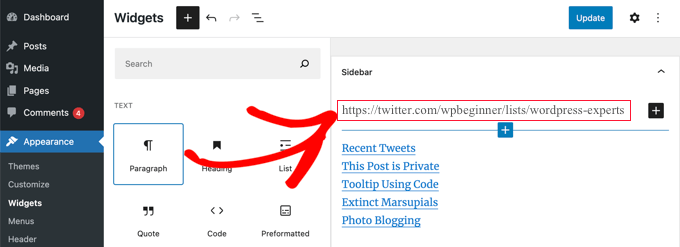
Next, log into your WordPress dashboard and go to Appearance » Widgets page. Simply drag and drop the Paragraph widget to your sidebar and then paste the Twitter profile URL that you copied earlier.

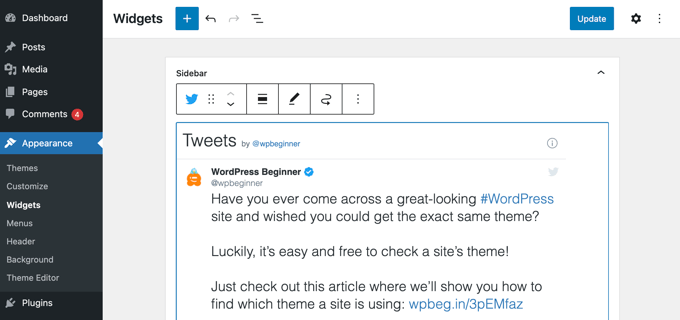
Once you’ve done that, it will immediately turn into a Twitter timeline widget showing recent Tweets from that particular account.

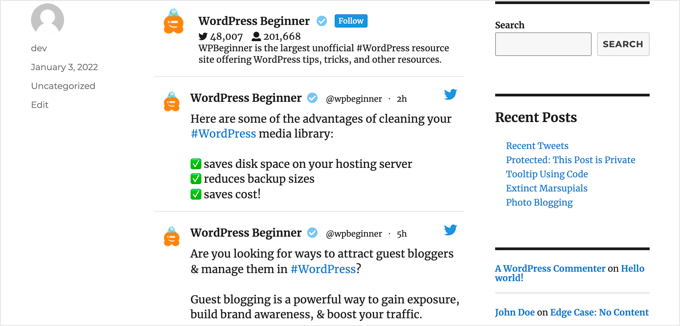
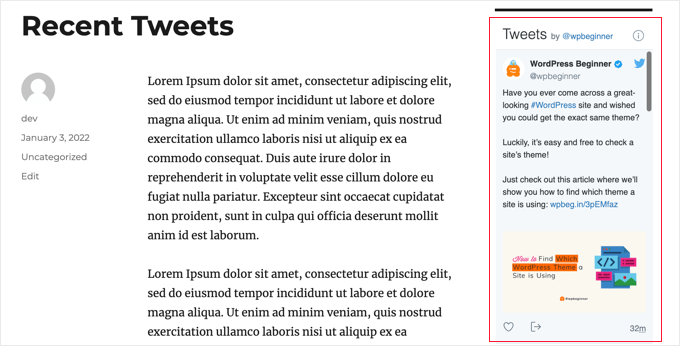
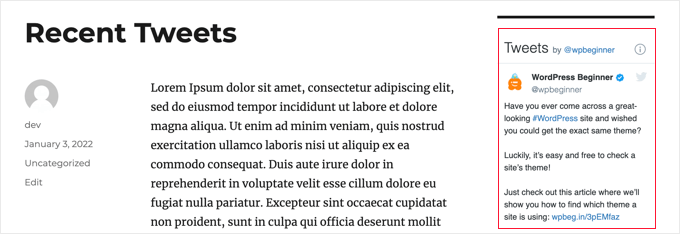
After that, you can update your widgets and preview the Tweets widget live on your site. Here’s how it appears on our demo website.

As you can see in the screenshot above, this method adds your recent tweets inside a box with a vertical slider. The box includes 20 most recent tweets and the ‘Load more Tweets’ button at the end.
Method 3: Embedding Twitter Feed in WordPress with Twitter Publish
The third method to add recent tweets is by using the Twitter Publish feature.
Twitter Publish lets you easily create the embed code for various types of Twitter content, including a tweet, collection, profile, list, moment, hashtag, and more.

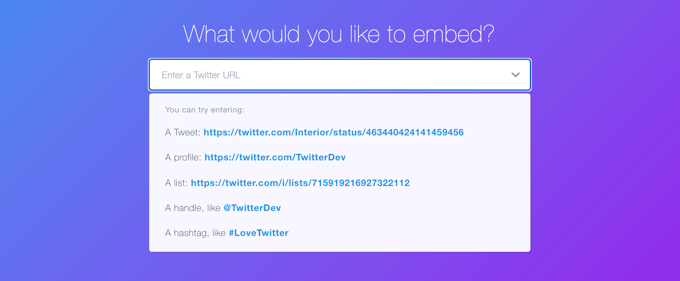
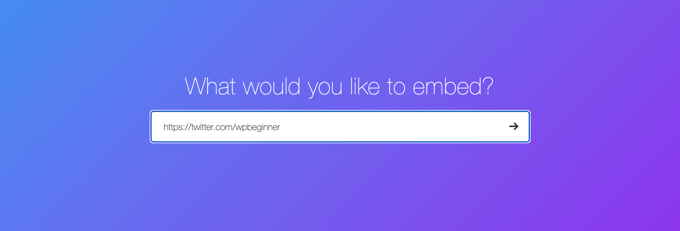
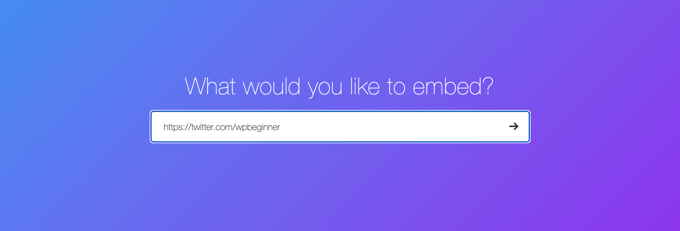
To use this method, you need to visit the Twitter Publish website and then paste your Twitter profile URL in the ‘What would you like to embed?’ box.

Once done, click on the arrow icon.
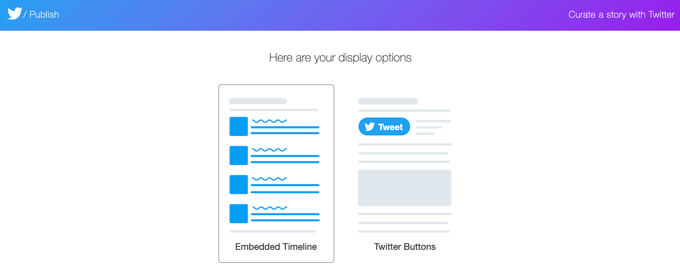
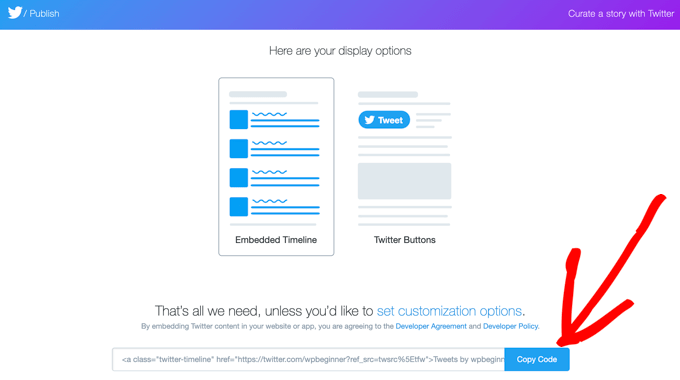
After that, you will be asked to choose a display option: Embedded Timeline or Twitter Buttons. You should choose the ‘Embedded Timeline’ option as you want to show your Twitter timeline with recent tweets.

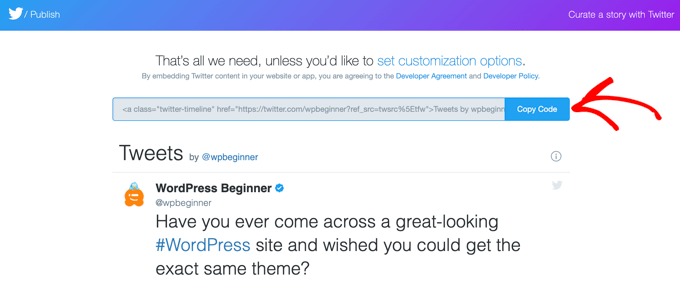
Upon selecting the display option, it will instantly create the embed code for your recent tweets. Now click on the Copy Code button.

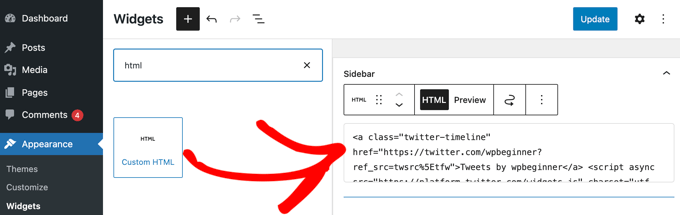
Next, you need to go to Appearance » Widgets from your dashboard and add the Custom HTML widget to your sidebar area. After that, you should paste the embed code that you copied earlier in the HTML field.

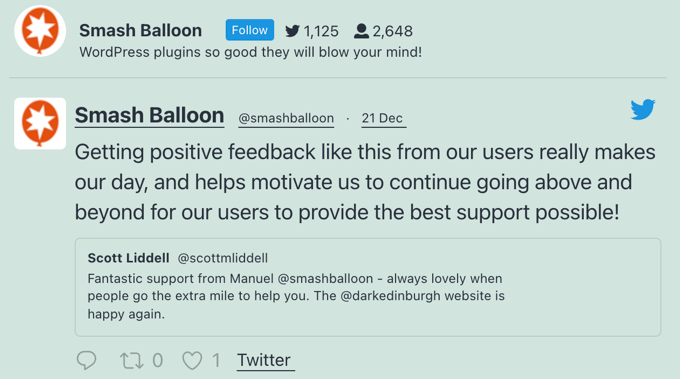
Once done, update your widgets and see your recent tweets live on your website.
Here’s how our Twitter feed looks on our test site.

Sometimes you may need to embed your Twitter timeline in your blog posts or your about page. WordPress comes with a Twitter embed block for the new WordPress block editor.
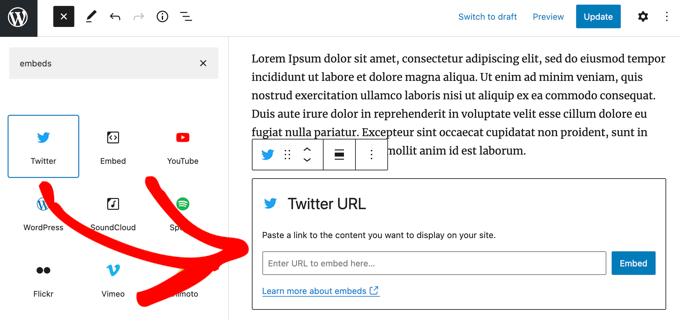
Simply create a new post or edit an existing one. On the post edit screen, add the Twitter embed block in your content area.

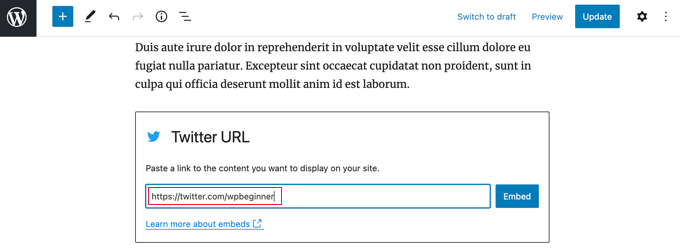
Now you need to paste your Twitter profile URL and click the ‘Embed’ button.

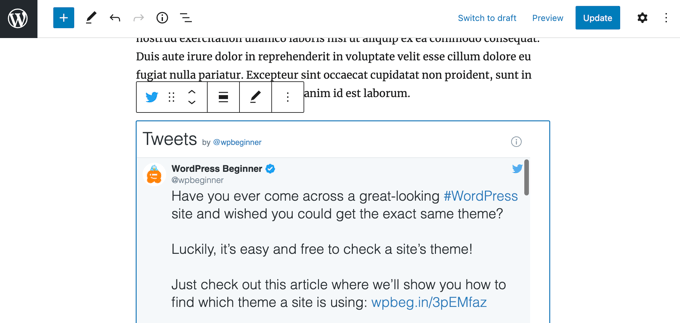
After that, WordPress will automatically fetch and display your recent tweets in the content area of the post.

Notice that this method adds a Twitter feed with a scrollbar in your post.
Alternatively, you can also use the Twitter Publish method, which will allow you to show recent tweets without the scrollbar.
Go to the Twitter Publish website and paste your Twitter profile URL in the ‘What would you like to embed?’ box and click the arrow next to it.

After that, choose the ‘Embedded Timeline’ option and then copy the embed code.

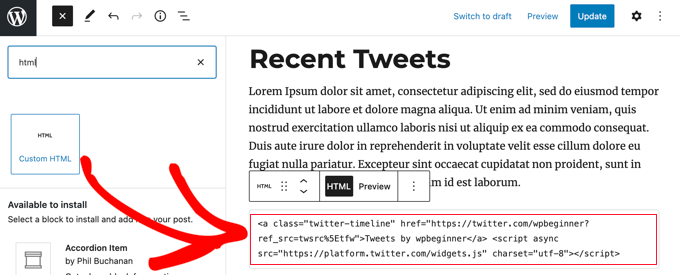
Next, you need to add the ‘Custom HTML block in your post editor to paste the embed code.

Now you can paste the embed code you copied earlier. Once done, you can save your post and preview it live.
Method 4: Manually Show Selective Tweets in WordPress
Embedding your Twitter profile will show all your recent posts on your website. What if you wanted to show the selected tweets only?
Don’t worry, there are simple solutions for that too. There are mainly 5 ways to embed selected tweets into your website.
- Collection: Show a curated collection of tweets according to topics, interests, conversations, and more.
- List: Display tweets by a curated group of Twitter users.
- Likes: Show all tweets a specific Twitter user has marked as likes.
- Moment: Show tweets from a public moment by a Twitter user.
- Hashtag: Display tweets by anyone containing a specific hashtag.
Among these options, you can create the last four selections right from the Twitter website. Also, you can copy their respective URLs and paste them into your WordPress sidebar using the Paragraph widget.
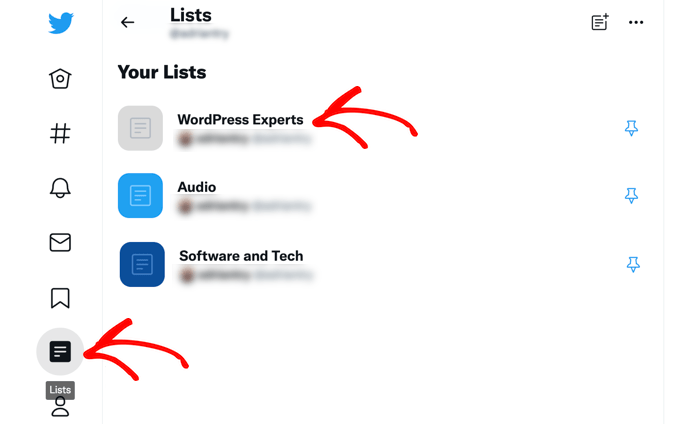
For example, you can find your Twitter lists on your Twitter profile page. Select any one list you want to embed and click on it.

Upon clicking on the link, the list will open, and you can copy the list URL from your browser. For example, the URL of our Twitter list ‘WordPress Experts’ is https://twitter.com/wpbeginner/lists/wordpress-experts.
Now you can paste this URL into your WordPress sidebar.

Similarly, you can find the URLs of likes, moments, and hashtags from your Twitter profile page, and easily embed them into your WordPress site.
However, you need to use Twitter’s advanced TweetDeck feature to create a collection. A Twitter collection is a list of tweets organized under a topic by a user.
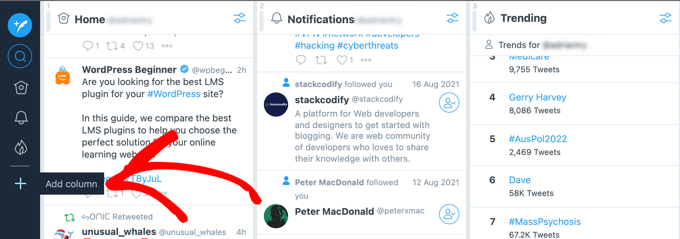
Visit the TweetDeck website and sign in with your Twitter account. When the TweetDeck dashboard opens, click on the ‘Add Column’ button on the left panel.

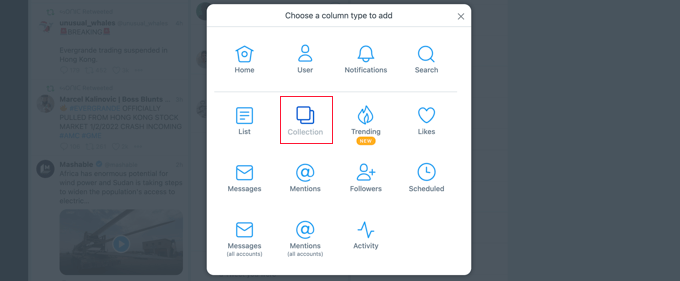
Next, you need to choose the ‘Collection’ option.

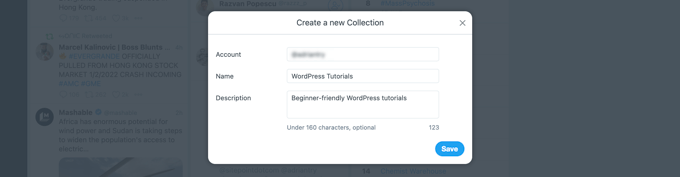
After that, you can name your new Twitter collection.

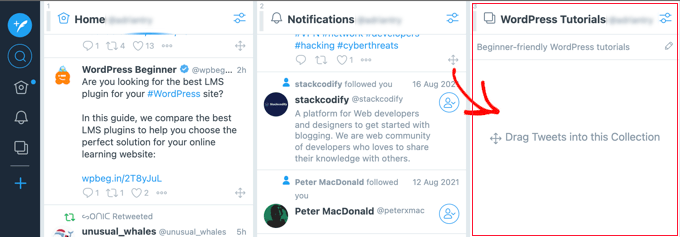
Once done, you will see a new column added to your TweetDeck dashboard. Now, you can drag tweets from your Twitter home or any user account and create your collection.

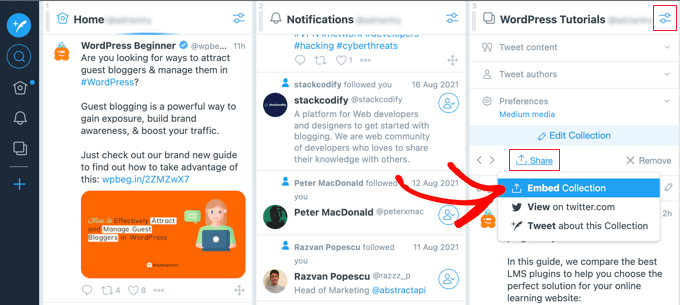
Once you have added tweets to your collection, you can embed them into your website. You need to click on the Options icon and then click the Share option. After that, select the Embed Collection option.

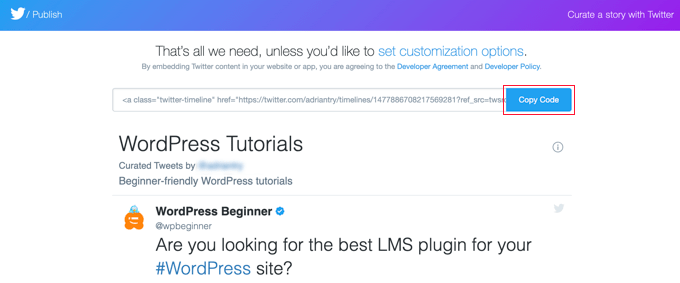
Upon clicking on Embed Collection, the Twitter Publish page will open with the embed code for your Twitter collection.

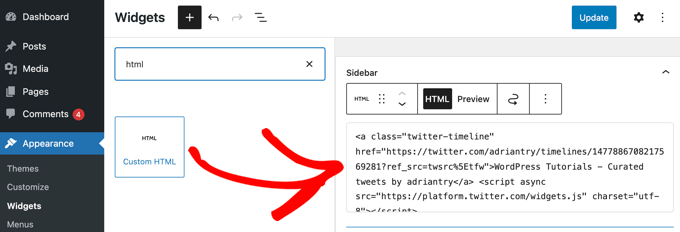
You should copy the embed code, and then paste it into your website’s sidebar using the Custom HTML widget.

Once done, you should update your widgets to see your Twitter collection live on your site.
We hope this article helped you to learn how to show recent tweets in WordPress. You may also want to see our list of the best WordPress plugins for business websites, and our comparison of the best email marketing services to grow your traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kate says
Hi, I was following the first set of instructions, but when I paste my Twitter URL in the text box nothing happens. I don’t know if it matters that I have Divi Builder enabled on my wordpress site?
WPBeginner Support says
If it’s not embedding properly, you would want to try adding the twitter embed block and placing the url there.
Admin
Glenn says
This seems to be an older article…I’m wondering how I can show my timeline..not my tweets but the people I follow. The Twitter Widgets page only shows Search, not my timeline or a list.
Thank you.
Glenn
Minhazul Islam says
Is there any plugin to do the same task?
Greg McGee says
I have successfully created a twitter feed on my wordpress site. Yaaay!!! Now the bad news. It disappears after 3 seconds. Booo!!! Where can I change the parameter that sets this limit? It is hiding from me very well. But I’m not all that smart, either.
Gopal sharma says
This is the best tutorial i found ever..
onya icha says
on mobile all my tweets displays and make my website to look funny .pls how can i solve this problem
Simeon Opeyemi says
Thanks. it worked for me!
gertrude says
I added this but apart from a link to my tweeter it doesn’t do anything. I have wordpress 3.8.1 and activated the default theme, then switched back to the one I am using. Still nothing. If there is any way you guys can help it would be great. Thanks
WPBeginner Support says
Trying switching off all plugins and then test, particularly if you are using any Twitter related plugin. If this does not work, then you need to break the widget code into two pieces. Paste the javascript part starting from the <script> in your theme’s header.php, and the link part in a text widget.
Admin
K.T. Lynch says
For some reason the closing HTML tags are stripped out once I press save. This is appearing on my WP Sidebar:
Tweets de @lynchkt !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+”://platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);
The “Tweets de @lynchkt” is a hyperlink but otherwise it’s not working.
WPBeginner Support says
This could happen for many reasons. If you are using WordPress 3.8 then try to update to 3.8.1. Try switching to a default theme temporarily and see if you still get this error.
Admin
Ines TR says
Hello!
I just see a buncg of words in my blog page after pasting the widget , why?
I saved it and tried several times but can´t fix the problem.
Abdul says
How do I get it on a wp page?
WPBeginner Support says
you can paste the same code in WordPress pages as well as posts.
Admin
Douglas Vautour says
Thanks a lot! All of the twitter widgets I found wanted way too much information! I feel better getting it from the source.
Ann says
Hi!
Thank you for sharing this. My regular Twitter widgets just weren’t working!
Nancy Closson says
I am looking for a widget that allows you to select tweets from one twitter account rather than show all or recent tweets. Is this customization possible and is that what you describe with the favorites list? thanks you
WPBeginner Support says
yes this customization is possible but with these widgets. The favorites widget will show the tweets you have marked as favorites.
Admin
gaston says
very useful!!
solved it in a buzz!
thanks!
Shana Manuel says
Wow! This took me 5 minutes to set up and I’m a total novice! Thanks for this article.
Founterior says
It works just fine !!!
patty says
Sweet. Thanks for this!
Bill Hutchison says
Thank you for this. I have used widgets for this in the past but have been generally unsatisfied with the results. The seems to be the best solution for including Twitter in the sidebar.
Thanks again.
Joan says
I have a question:
Is it possible to personalize the twitter widget weight? With the old twitter code was possible.
Thanks
Chris Race says
Thanks for this article! Was looking for a new widget as my old one stopped working – and found this simple solution. Great!
Rickard says
I don’t know, but every single solution I’ve tried to use is messing with the admin panel more often than anyone can find ok.
Is there anyway to fight the “waiting for platform.twitter.com” which breaks many functions in the WP-admin-panel?
I guess this happens because of a overload on platform.twitter.com(?) and pages in the wp-admin-panel will continue loading forever…
Might there be a way to set a time limit for the call, and if not found ignore it?
Editorial Staff says
This should have no impact on your WordPress admin panel. You are adding this in the widgets which only loads in the front-end of your website.
Admin
Julien Maury says
I cannot agree more. There is another great thing with widget, they use streams (see streaming APIs) so you can display A LOT of tweets without worrying about rate limits.
And if you want to get a special feature you’ll add data-chrome=”noheader,nofooter,noborders,transparent” in the link. These new parameters allow you to make widgets “design friendly”.
Gordon Chambers says
Hi,
I’ve been trying the above but when I click save it changes the value added in the ID box to a shortened number. I have tried to add both my twitter accounts and it does the same?
Julien Maury says
That’s weird. Check the quotes – they have to be real quotes not like in this comment section.